7个用来查看网页源码的Firefox扩展
2011-10-17 09:28 | 1693次阅读 | 来源:开源中国社区 【已有4条评论】发表评论
关键词:Firefox,扩展 | 作者:红薯 | 收藏这篇资讯
作为Web开发者来说,经常需要研究各种网站,看网页的HTML代码,本文向你推介7款Firefox的扩展,可让查看网页源码更加方便。
1.
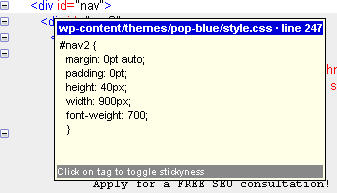
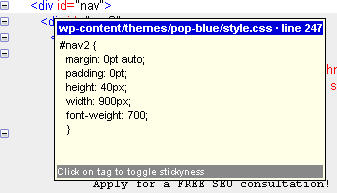
View Source Chart
该插件可让你使用更容易理解的结构来显示网页源码,并有语法着色功能。
图形化显示HTML标签的边界
图形化定义标签嵌套顺序、结构和层次

2.
JSView 2.0.8
该扩展可让你轻松访问页面相关的外部文件,例如js和css。

3.
HighlightAll
该扩展只是简单的对所有页面中的元素的关键字进行高亮显示,并计算其出现的频率。

HighlightAll
4.
Html Validator
在状态栏上增加了一个小图标,该图标可立即在页面加载的时候验证代码,基于HTML Tidy。

5.
View Formatted Source
它显示了源码中的结构化变量,并使用代码折叠的方式进行展示,可显示每个元素的CSS匹配规则。

6.
SourceEditor
这是一个很小的工具可让你在浏览器中快速轻松的编辑页面。

SourceEditor -- Add-ons for Firefox
7.
PageDiff
可对多个页面进行HTML代码的比较

文章出自:
开源中国社区
分享到:
















相关推荐
Web网页设计制作-毕业设计期末大作业源码 Web网页设计制作-毕业设计期末大作业源码 Web网页设计制作-毕业设计期末大作业源码 Web网页设计制作-毕业设计期末大作业源码 Web网页设计制作-毕业设计期末大作业源码 Web...
人工智能-项目实践-用户画像-csdn用户画像的源码 人工智能-项目实践-用户画像-csdn用户画像的源码
爱心源码 - CSDN平台升级任务【爱心源码】-python实现
圣诞树源码 - CSDN平台升级任务【圣诞树源码】-python实现
listview控件功能扩展--自定义可编辑列(源码) listview控件功能扩展--自定义可编辑列(源码) listview控件功能扩展--自定义可编辑列(源码)
Xiaojie雷达之路---万字详解mmWave API源码_XiaoJie的博客-CSDN博客.html
商城小程序源码|开源小程序商城完整源码附视频搭建教程-CSDN博客.webarchive
NULL 博文链接:https://muyu.iteye.com/blog/546479
摘要视图订阅B_H_L的专栏登录 | 注册726073次第1679名53篇331篇0篇61条13.void *func_download_file(FILE *
一款可以查看网页源码的工具,无需安装,直接运行,输入网址后,可以预览网页和查看源码
一份开源爱心源码,欢迎学习研究分析,提供建议或意见。
centos7源码安装php-7.4.19和常用扩展,centos7.8下测试通过。
用JAVA开发的一个小型的目录监视系统,系统会每5秒自动扫描一次需要监视的目录,可以用来监视目录中文件大小及文件增减数目的变化。 Java日期选择控件完整源代码 14个目标文件 内容索引:JAVA源码,系统相关,日历,...
C#源码系列7---一个开源ERP源码(C#)
android eclipse 查看网页源码最减版。之前这个程序的例子太多代码(http://download.csdn.net/detail/day_moon/9713901),做了一些修改。上传这个例子为了更好学习。
资源包括dynamips路由模拟软件及源码,软件运行需要Winpcap
00[序言] - 炮灰的专栏 - CSDNBlog.mht 01[初识Direct3D] - 炮灰的专栏 - CSDNBlog.mht <br> 02[并非3D的3D] - 炮灰的专栏 - CSDNBlog.mht 03[谁把我挡住了] - 炮灰的专栏 - CSDNBlog.mht <br> 04[动...
Robot Framework 源代码阅读笔记 之 一 - CSDN博客
在 Firefox 里通过外部编辑器查看网页源码.docx